Tonnette has trained as a full stack Web Developer based in
Sydney completing a coding
bootcamp run by Sydney University and Trilogy Education. She has skills is HTML, CSS,
JavaScript, JQuery, APIs, Bootstrap, Materialize, Node.js, MYSQL, NoSQL, MongoDB, MVC structure, CRUD, AJAX,
Heroku. She has used numerous NPM packages in her projects including Express.js, Sequalize, Handlebars, Passport, Bcryptjs and Path
Tonnette has trained as a full stack Web Developer based in
Sydney completing a coding
bootcamp run by Sydney University and Trilogy Education. She has skills is HTML, CSS,
JavaScript, JQuery, APIs, Bootstrap, Materialize, Node.js, MYSQL, NoSQL, MongoDB, MVC structure, CRUD, AJAX,
Heroku. She has used numerous NPM packages in her projects including Express.js, Sequalize, Handlebars, Passport, Bcryptjs and Path
She has worked on numerous web
projects including front-end websites, back-end and full-stack apps. Some of her project include a movie review app (group project), a
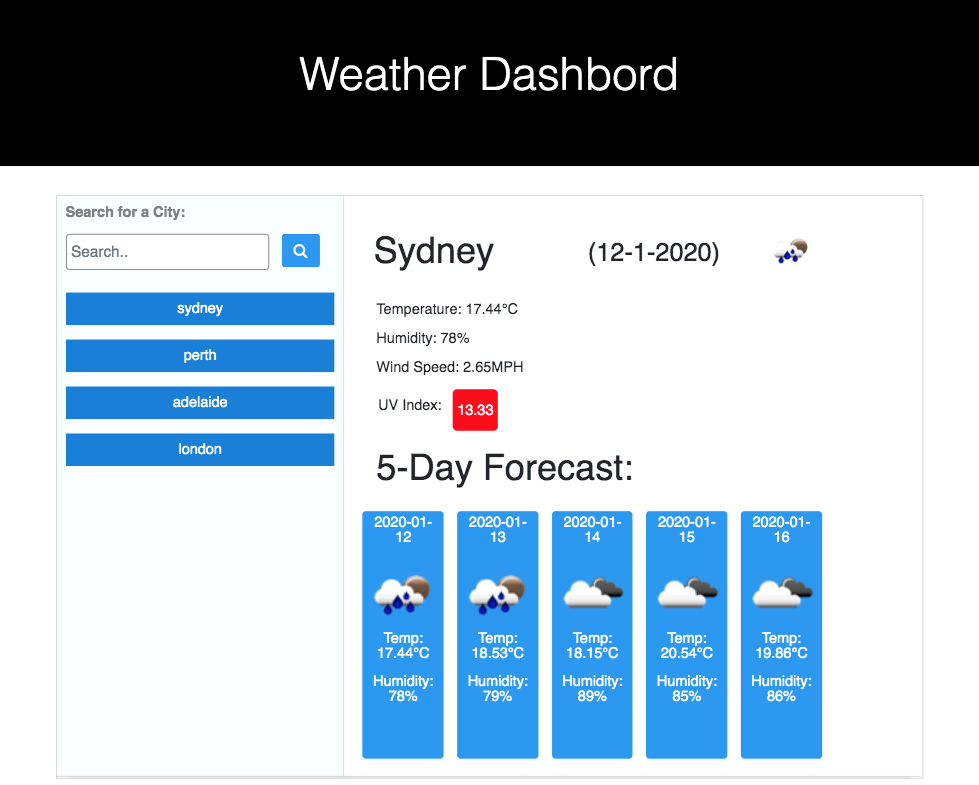
burger app, a cocktail-making website (group project), a weather
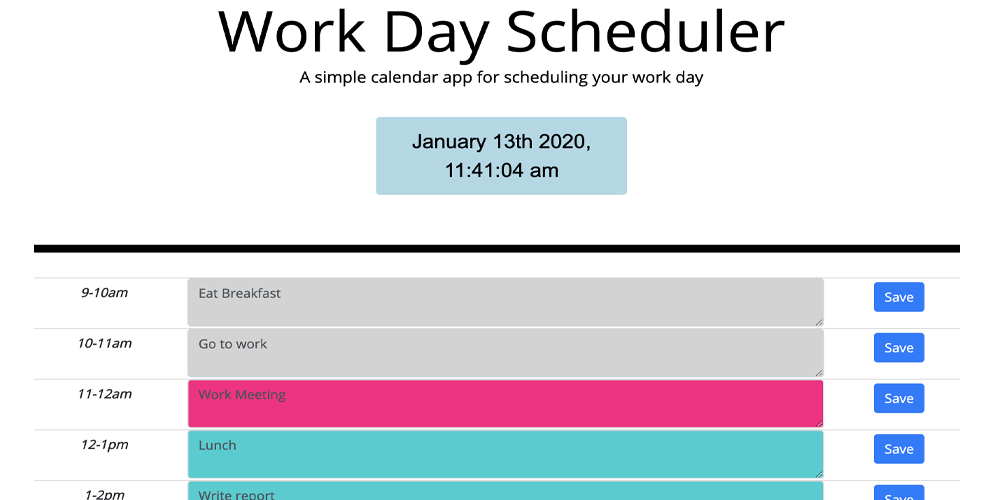
app, a day-planner, a password generator, and various other websites.